上一篇说到下载了Moon模版创建自己的博客,Moon模版使用FontAwesome字体,虽然这个字体很全面,包括了github,facebook,twitter等站的图标,甚至国内的微博、qq都有,但毕竟是外国人搞的东西,相对国外来说小众的,只服务国人的网站就找不到对应的字符了.
本来是准备在首页放个coding的标,所以就百度字体的制作方法,找到了一款叫FontCreator的软件,安装之后打开FontAwesome字体,也可以点File->New创建新的字体,我在这里只教大家怎么在已有的字体中添加新的字符,毕竟如果创造新的字体库,那么需要改动的地方就更多了。
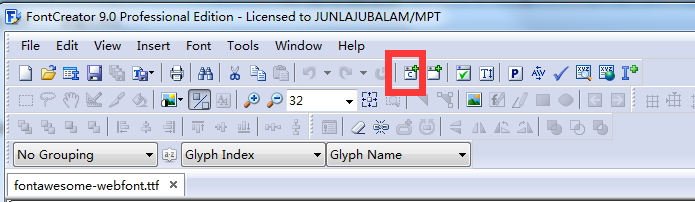
使用FontCreator打开字体之后,点击如下图所示按钮添加一个字符

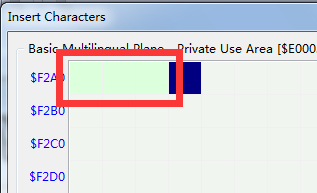
在新打开的页面中选择没有占用的字符,下图所示的是已经被占用的字符的颜色

双击选择的空白字符,最窗口最下面Codepoints栏自动插入了选中字符的16进制编码,点击ok确定

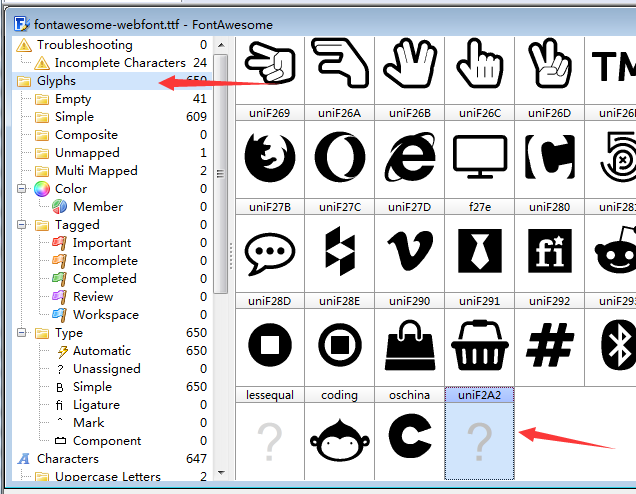
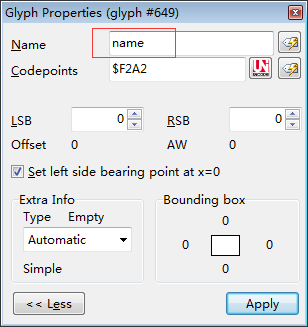
在下面的窗口中就可以看到新创建的字符了,选中创建的字符,单击鼠标右键,选择Glyph Properties可以修改字符的属性

修改名字

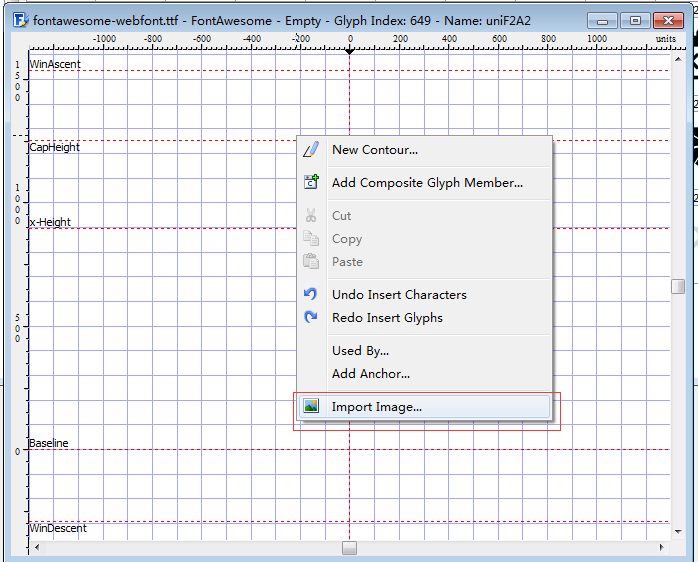
然后双击刚刚创建的字符,可以创建内容。可以选择Import Image从图片中创建

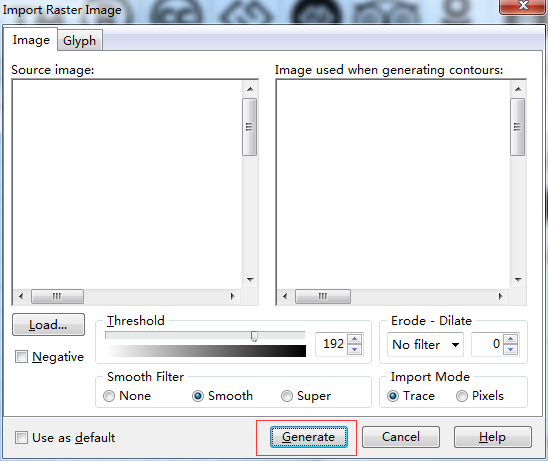
选择好图片,就会出现下图,直接点击Generate则创建好了

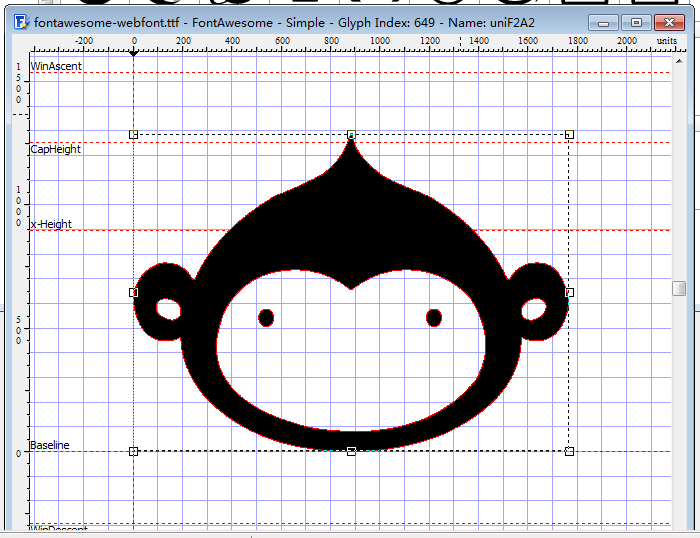
下图就是导入图片之后的内容,软件会默认将白色的部分变成透明,所以可以不用自己ps图片去扣

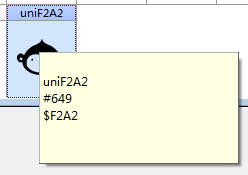
关掉界面就可以了,鼠标移动到字符上,可以看到该字符的信息。前面我们选择的那个16进制就是他的编码,在程序中有用,比如这里的$F2A2

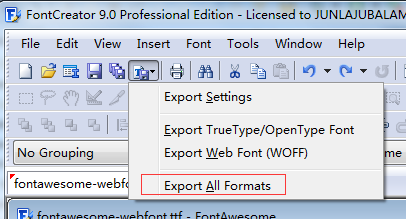
按下图的指示保存当前字体

然后可以用百度搜索web字体转换,我使用的是这个网站点击跳转,Pick Font File选择刚刚保存的ttf字体文件,然后点击Convert导出字体
下载完成之后,解压,按/assets/fonts/FontAwesome目录中的文件一一对应替换。这个网站好像会把-给去掉了,自己手动加上.
然后修改/_sass/vendor/font-awesome/_variables.scss文件,添加
$fa-var-coding: "\f2a0";然后修改/_sass/vendor/font-awesome/_icons.scss文件,添加
.#{$fa-css-prefix}-coding:before { content: $fa-var-coding; }这样就ok了,以后就可以在需要用到的地方直接使用fa-coding来显示coding的图标了,因为字体是矢量的,多大都不会失真了。
由于主页位置有限,最终还是没有放coding的图标