经常苦恼到底在哪个网站建博客,但由于自己懒,所以计划一直搁置。最近了解了github pages和jekyll。于是重新开始我的捣(zhuang)鼓(bi)之路.
由于Github的不定期抽风,于是我选择了国内的coding pages代替。然后在jekyll themes上找到了这款模板

为了避免当你看到这篇博客的时候,这个模版已经更新了,我fork了一份到我的github。你可以clone到自己的本地,然后进行修改。clone
jekyll是一个简单的免费的Blog生成工具,类似WordPress。但是和WordPress又有很大的不同,原因是jekyll只是一个生成静态网页的工具,不需要数据库支持。但是可以配合第三方服务,例如Disqus。最关键的是jekyll可以免费部署在Github上,而且可以绑定自己的域名。
本地使用jekyll需要一个ruby环境,网上有很多教程,但我没有配置成功,最终在github上找到了一个一键环境PortableJekyll,下载下来大约800多M。解压后双击目录下的setpath.cmd,打开的cmd命令行就是已经设置好环境变量的窗口。
切换到jekyll模板的目录下或者通过以下命令创建新的站点
jekyll new name然后通过以下命令启动jekyll服务
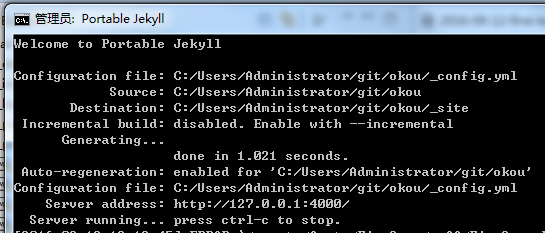
jekyll s --watchwatch是用来时间监控文件,文件修改之后,热更新站点。但是好像_config.yml修改之后必须重启。jekyll服务启动之后,如下图  这时访问
这时访问http://localhost:4000可以查看站点